|
Hello Mitch: Nice to meet you and thank you for join us! I use web host such as Weebly (the one I'm using for this website) which is very easy for designer to create a website. You can insert images/words/videos/links on the web by simply drag their template, and does not need coding. But for our Marcellus By Design website it seems that it is more complex because of the way we constructed it. Below is a draft flash animation for the Marcellus By Design homepage. I rendered this map several weeks ago so it does not have many subjects, but you can play with it and have a sense of what we plan to do. In the final version of this turntable map, I will insert links to the objects on the map, and the links will redirect visitors to the sub pages that have students' works. I'm thinking that we can put this interactive turntable map on the homepage and let visitors play with it. We may hide the navigation menu on the homepage because the links to the sub pages are on the map. After visitors be redirected to the subpages, we will need the navigation menu show, and also need to customize/design it. I will provide you the images I designed for the navigation menu, and also for other sections if we will have. It would be great if you can help us customize and redesign the website by using the assets I will provide you. You can download the flash file from here:
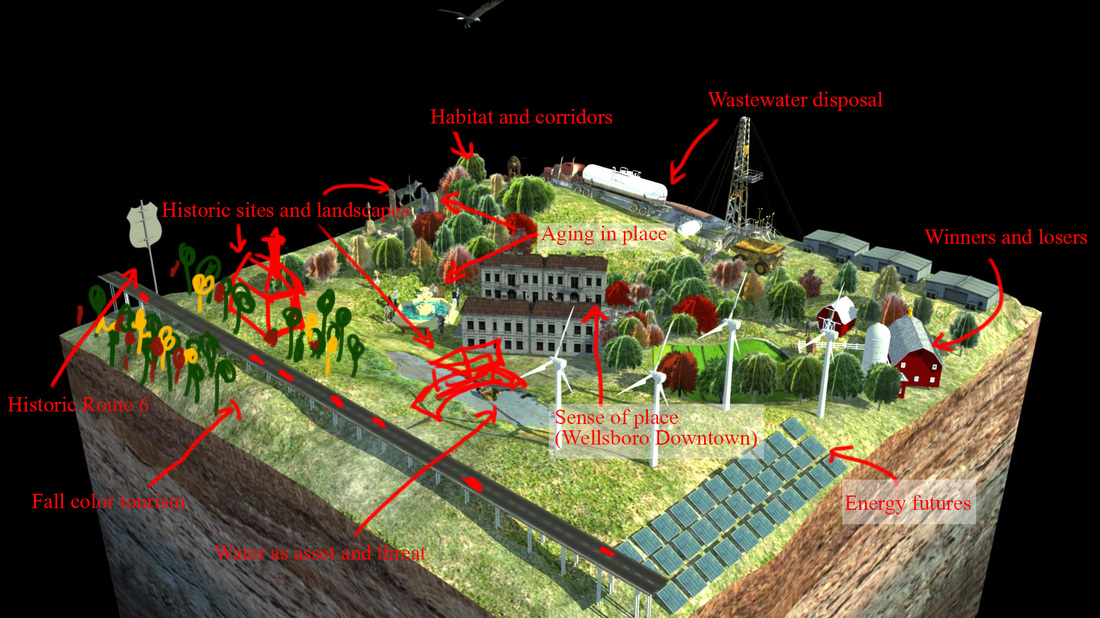
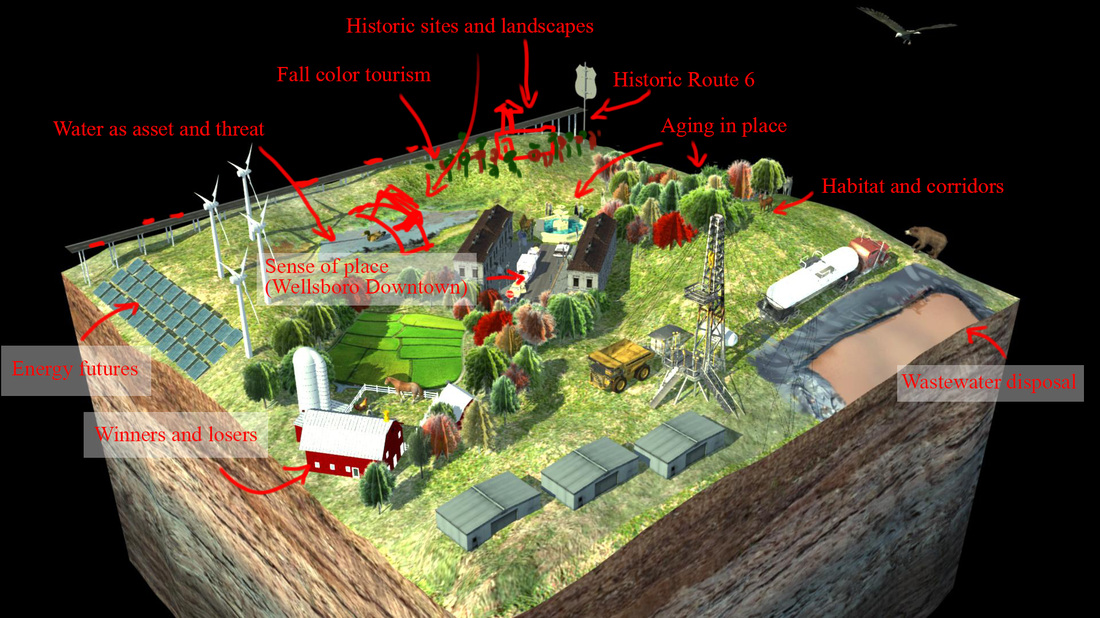
Below are the current status of the maps, and are not the final version. The red words are the name of the ten topics that will have links.
1 Comment
|
Marcellus Posts
Click here to see all the Marcellus post: http://www.chendengke.com/marcellusmeeting/ ArchivesCategories |
||||||


 RSS Feed
RSS Feed
